
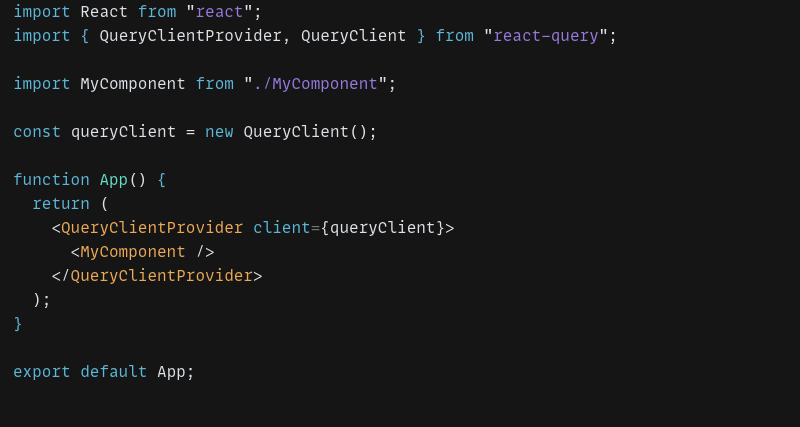
Server side sorting and pagination using react-query and react-bootstrap-table-next (best practice) | by Vaibhav Chalse | Dev Genius

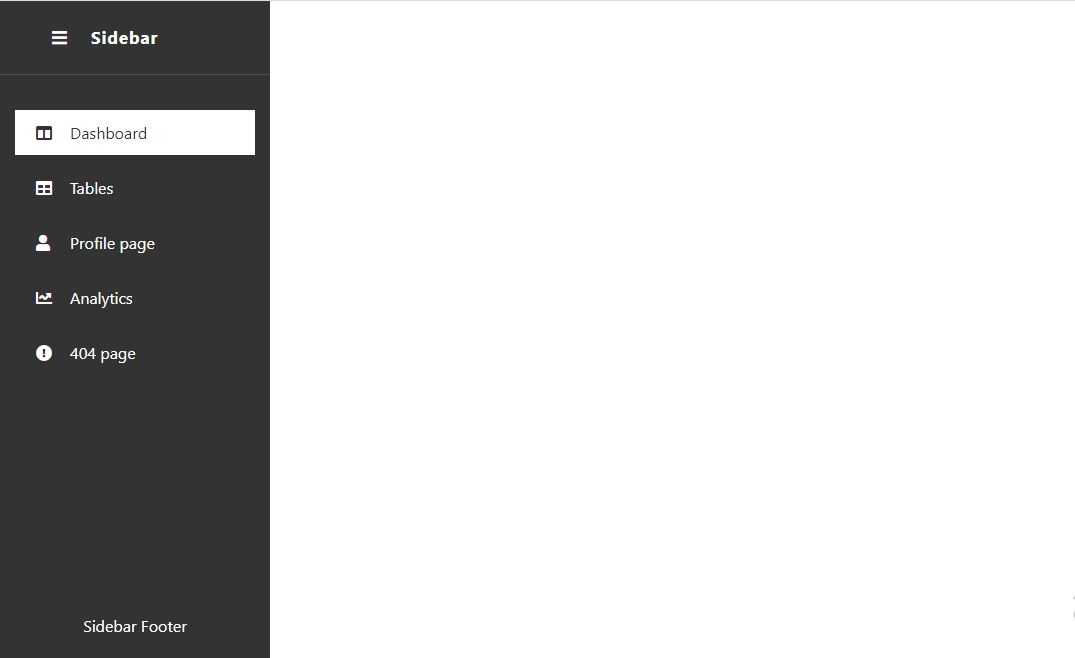
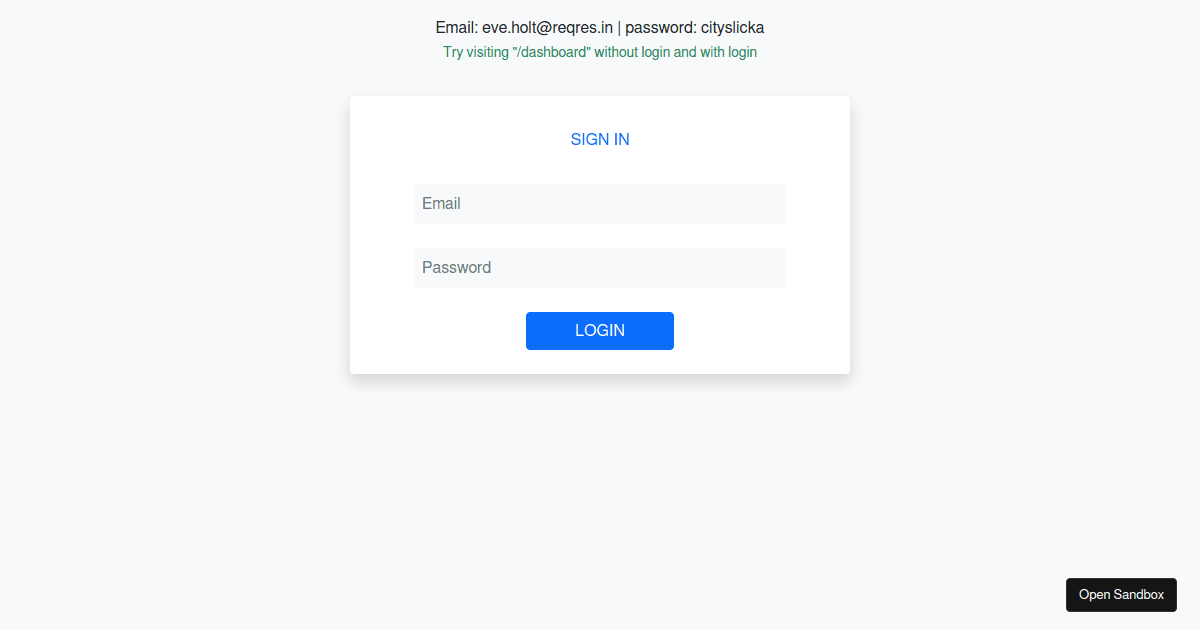
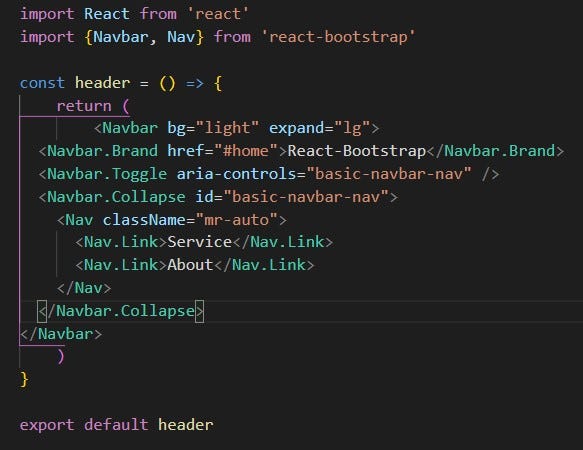
reactjs - react router on how to collapse the navbar on mobile when selecting the menu links - Stack Overflow